前世今生赛门铁克(Symantec)在2019年的《互联网安全威胁报告》中称:Formjacking 攻击飙升,已有取代勒索和挖矿成为互联网安全最大威胁之势。Formjacking 从技术角度看,主要是将恶意 javasc…
前世今生
赛门铁克(Symantec)在2019年的《互联网安全威胁报告》中称:Formjacking 攻击飙升,已有取代勒索和挖矿成为互联网安全最大威胁之势。Formjacking 从技术角度看,主要是将恶意 j avas cript 代码嵌入到合法网站中,用于获取敏感信息,而这种攻击手法本质上属于界面劫持中的 点击劫持(ClickJacking)。本文将结合界面劫持的发展历程,以实例讲解点击劫持的原理并介绍目前针对此类攻击的防御思路。
界面劫持发展过程
界面操作劫持攻击实际上是一种基于视觉欺骗的 web 会话劫持攻击,核心在于使用了<i f rame>标签中的透明属性,他通过在网页的可见输入控件上覆盖一个不可见的框,使得用户误以为在操作可见控件,而实际上用户的操作行为被其不可见的框所劫持,执行不可见框中的恶意代码,达到窃取信息,控制会话,植入木马等目的。从发展历程看,主要有三类:
点击劫持
点击劫持又称UI-覆盖攻击,点击劫持(ClickJacking)是由互联网安全专家罗伯特·汉森和耶利米·格劳斯曼在2008年首创的。点击劫持(ClickJacking)是一种视觉欺骗攻击手段,在web端就是i f rame嵌套一个透明不可见的页面,让用户在不知情(被欺骗)的情况下,点击攻击者想要欺骗用户点击的位置。因为首先劫持的是用户的鼠标点击操作,所以命名叫点击劫持。主要劫持目标是含有重要会话交互的页面,如银行交易页面、后台管理页面等。曾经 Twitter 和 Facebook 等著名站点的用户都遭受过点击劫持的攻击。

拖放劫持
在2010的 Black Hat Europe 大会上,Paul Stone 提出了点击劫持的技术演进版本:拖放劫持。由于用户需要用鼠标拖放完成的操作越来越多(如复制粘贴、小游戏等等),拖放劫持大大提高了点击劫持(ClickJacking)的攻击范围,将劫持模式从单纯的鼠标点击拓展到了鼠标拖放行为。最主要的是,由于拖放操作不受浏览器“同源策略“影响,用户可以把一个域的内容拖放到另一个不同的域,由此攻击者可能通过劫持某个页面的拖放操作实现对其他页面链接的窃取,从而获得 session key,token,password 等敏感信息,甚至能将浏览器中的页面内容拖进文本编辑器,查看源代码。2011年出现的 Cookie jacking 攻击就是拖放攻击的代表,此攻击的成因是由于本地 Cookie 可以用<i f rame>标签嵌入,进而就可以利用拖放劫持来盗取用户的 Cookie。
触屏劫持
随着触屏技术的发展,点击劫持(ClickJacking)的攻击方式也更进一步,2010年斯坦福公布触屏劫持攻击。通过将一个不可见的 i f rame 覆盖到当前网页上就可以劫持用户的触屏操作。由于手机屏幕范围有限,手机浏览器为了节省空间把地址栏隐藏起来,因此在手机上的视觉欺骗更容易实施。
点击劫持(ClickJacking)利用技术
比较重要的点击劫持(ClickJacking)漏洞利用技术包括目标网页隐藏、点击操作劫持、拖拽技术。
1.目标网页隐藏技术
目标网页隐藏技术原理是攻击者在恶意网站上通过 i f rame 载入目标网页,然并隐藏目标网页,欺骗用户点击隐藏的恶意链接。目前主要的网页隐藏技术有两种:CSS隐藏技术和双i f rame隐藏技术。
CSS 隐藏技术的原理是利用 CSS 技术控制网页内容显示的效果。其中opacity参数表示元素的透明度,取值范围为0~1,默认值为1表示不透明, 取值为0时元素在网页中完全透明显示。当设置目标 i f rame 的opacity 属性小于或等于0.1,用户就无法看到含恶意代码的目标网页。
双i f rame隐藏技术使用内联框架和外联框架。内联框架的主要功能是载入目标网页,并将目标网页定位到特定按钮或者链接。外联框架的主要功能是筛选,只显示内联框架中特定的按钮。
2.点击劫持
在成功隐藏目标网页后,攻击者下一个目标是欺骗用户点击特定的按钮,最简单实用的方法是使用社会工程学。例如,将攻击按钮外观设计成类似QQ消息的提示按钮,诱使用户点击从而触发攻击行为。另外一种思路是使用脚本代码以及其他技术增加用户点击特定按钮的概率。主要方法如j avas cript实现鼠标跟随技术、按键劫持 (Stroke Jacking) 技术等。
3.拖拽(Drag and Drop)技术
主流的浏览器都有drag-and-drop API 接口,供网站开发人员创建交互式网页。但是,这些 API 接口在设计时没有考虑很多的安全性问题,导致通过拖拽就可以实现跨域操作。利用拖拽技术,攻击者可以突破很多已有的安全防御措施;利用拖拽技术,攻击者可以轻易将文本注入到目标网页。在实际实施过程中,攻击者欺骗用户选择输入框的内容,完成拖拽操作。另外一种方式是,通过浏览器的 API 接口将 i f rame 中的内容拖拽到目标网页的 text area中,攻击者就可以获得用户网页中存在的敏感信息。
点击劫持(ClickJacking)漏洞原理
点击劫持(ClickJacking)是一种视觉欺骗攻击手段,在web端就是i f rame嵌套一个透明不可见的页面,让用户在不知情(被欺骗)的情况下,点击攻击者想要欺骗用户点击的位置。因为首先劫持的是用户的鼠标点击操作,所以命名叫点击劫持。主要劫持目标是含有重要会话交互的页面,如银行交易页面、后台管理页面等。它是通过覆盖不可见的框架误导受害者点击。虽然受害者点击的是他所看到的网页,但其实他所点击的是被黑客精心构建的另一个置于原网页上面的透明页面。这种攻击利用了HTML中<i f rame>标签的透明属性。就像一张图片上面铺了一层透明的纸一样,你看到的是黑客的页面,但是其实这个页面只是在底部,而你真正点击的是被黑客透明化的另一个网页。
其中用到的就是这个:透明层+i f rame
透明层使用了 CSS 中的透明属性,在(Chrome,FireFox,Safari,Opera浏览器)中
opacity:其中数值从0到1,数值越小透明度越高,反之越明显。
z-index:其中设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。简单的说就是利用这个属性可以把一段文字置于一张图片之上,或者把图片置于文字之上,只要设置好合适的优先级就可以了。
使用 i f rame 嵌套被劫持的页面:<i f rame id="xxx" src="http://www.xxx.com" scrolling="no"></i f rame>。注意这里要使用scrolling="no"使内嵌的网页不能滚动。
点击劫持(ClickJacking)漏洞的实现例子(自己制作页面的过程)
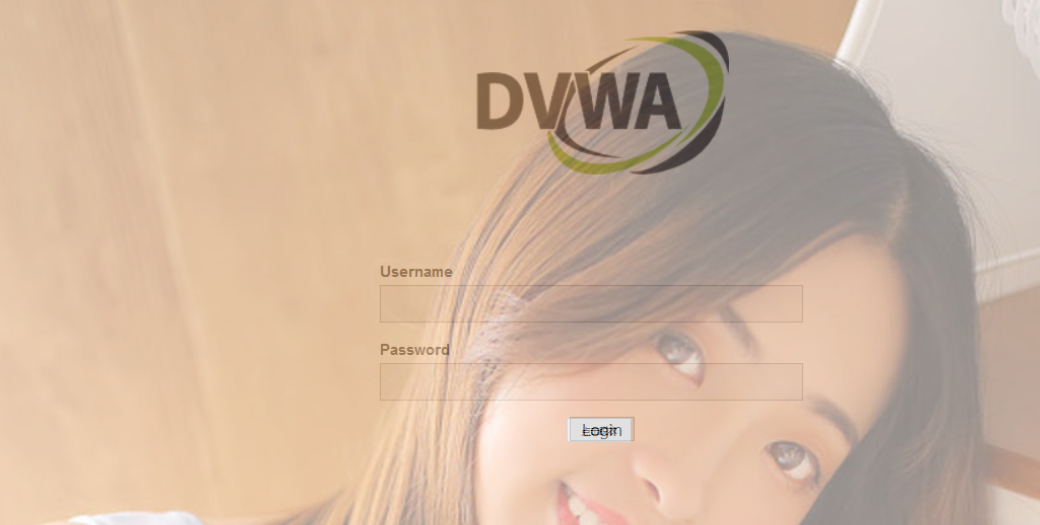
我这里是用dvwa的登录页面来嵌套而制作的,大同小异。这里先附上结果吧。
结果
<html>
<m eta http-equiv="Content-Type" content="text/html; charset=utf-8">
<head>
<title>点击劫持制作</title>
<style>
i f rame {
width: 1920px;
height: 1200px;
position: absolute;
top: 0px;
left: 0px;
z-index: 2; //设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。简单的说就是利用这个属性可以把一段文字置于一张图片之上,或者把图片置于文字之上,只要设置好合适的优先级就可以了
/*控制不透明度的属性,兼容各大浏览器*/
filter: alpha(Opacity=0); /*提供给IE浏览器8之前的*/
-moz-opacity: 0; /*提供给火狐浏览器的*/
-webkit-opacity: 0; /*提供给webkit内核的*/
-khtml-opacity: 0; /*提供给KHTML内核的*/
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; /*提供给IE8之后的*/
opacity: 0;
/*控制不透明度的属性,兼容各大浏览器*/
}
button {
position: absolute;
top: 345px; /*元素的顶部边缘,定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移*/
left: 933px; /*元素的左边缘,定义了定位元素左外边距边界与其包含块左边界之间的偏移*/
z-index: 0; /*设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。简单的说就是利用这个属性可以把一段文字置于一张图片之上,或者把图片置于文字之上,只要设置好合适的优先级就可以了*/
width: 52.5166px;
height: 20.8px;
}
</style>
</head>
<body>
<button style='font-size:7px'>点击脱衣</button>
<img src="http://pic1.win4000.com/wallpaper/2018-03-19/5aaf2bf0122d2.jpg">
<i f rame src="http://127.0.0.1/bachang/dvwa" scrolling="no"></i f rame> /*用scrolling="no"使内嵌的网页不能滚动*/
</body>
</html>
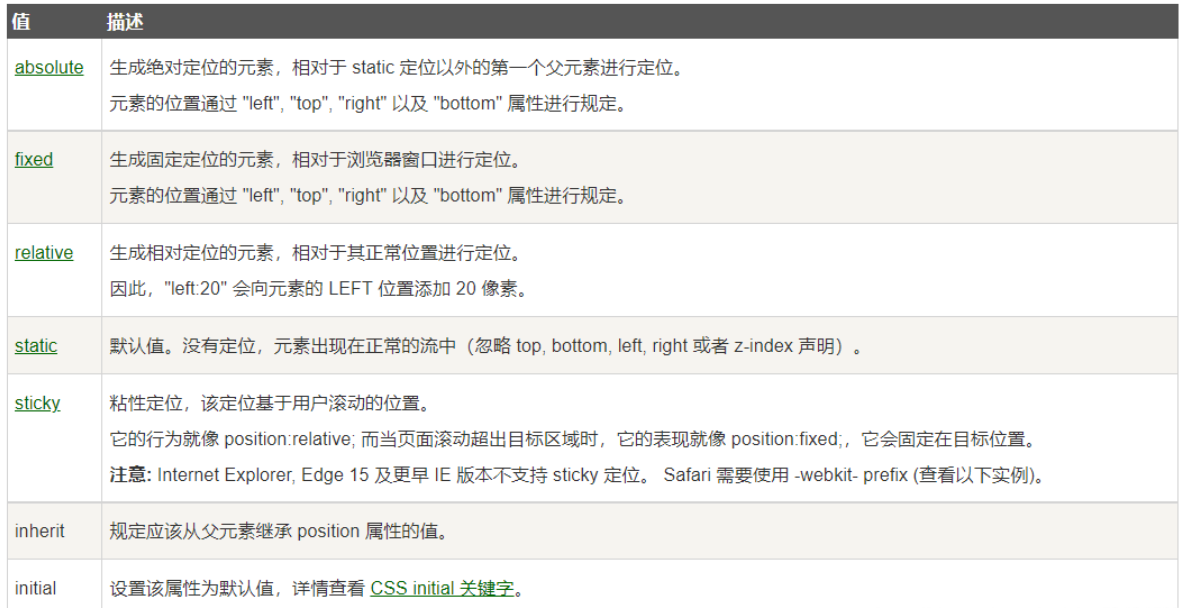
其中很多属性的解释在代码中有用注释标明了。那么这里来讲讲其中没有注释的CSS中的position的属性。看如下这张图:

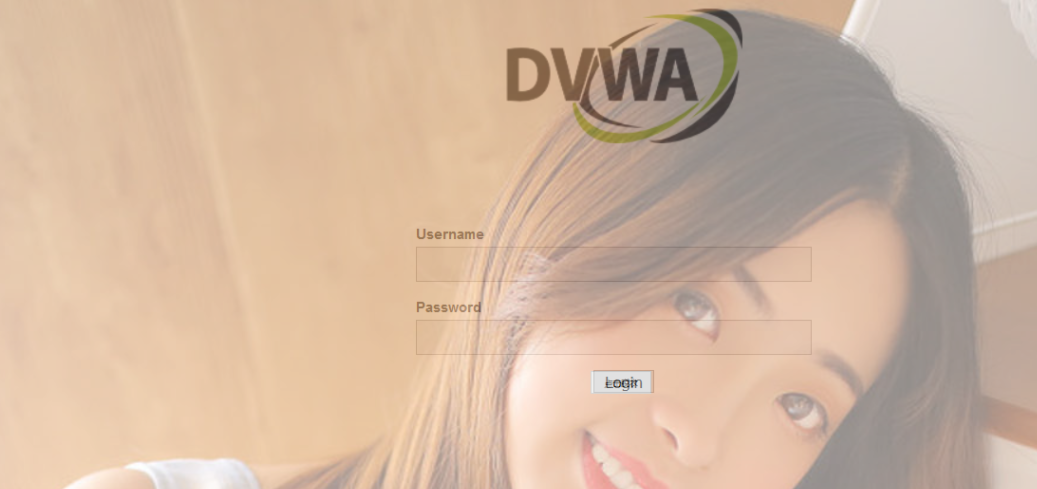
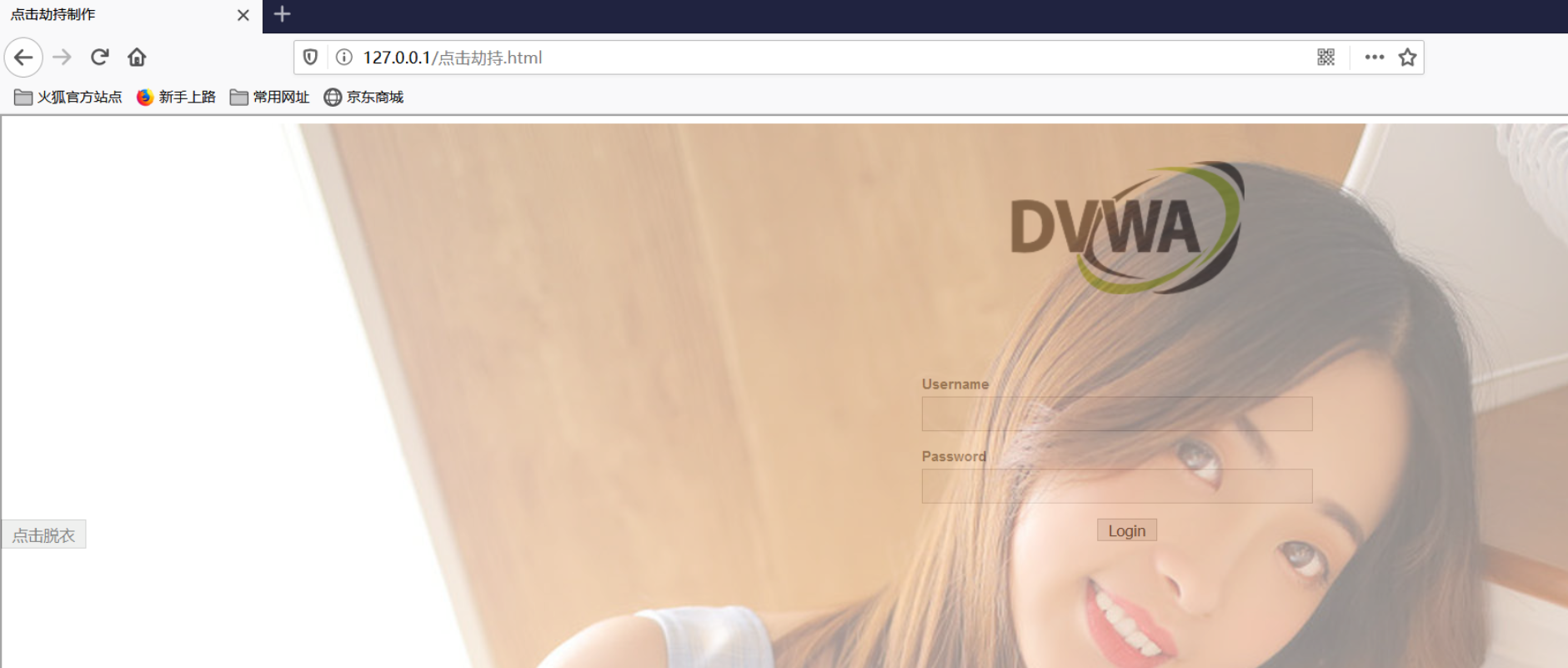
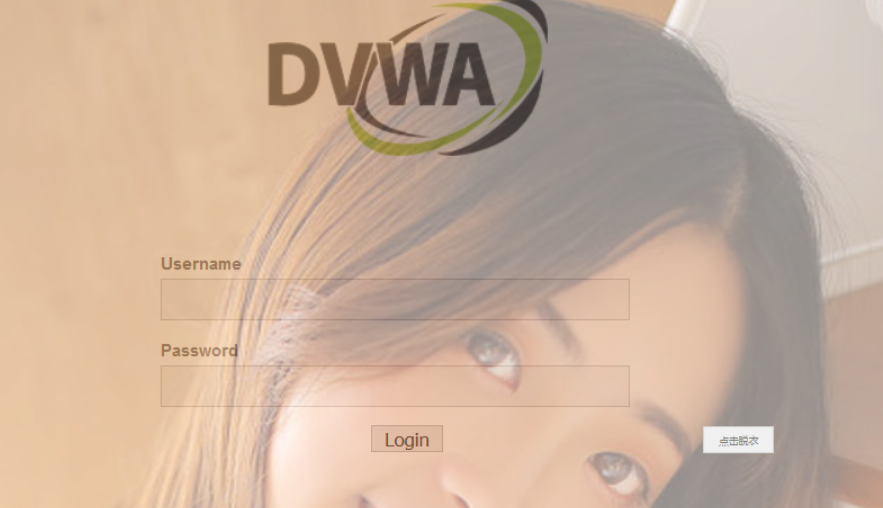
最终结果如图:

当然这个页面也可以做的更精致逼真一些,不会这么简陋,那样可以骗到更多人。
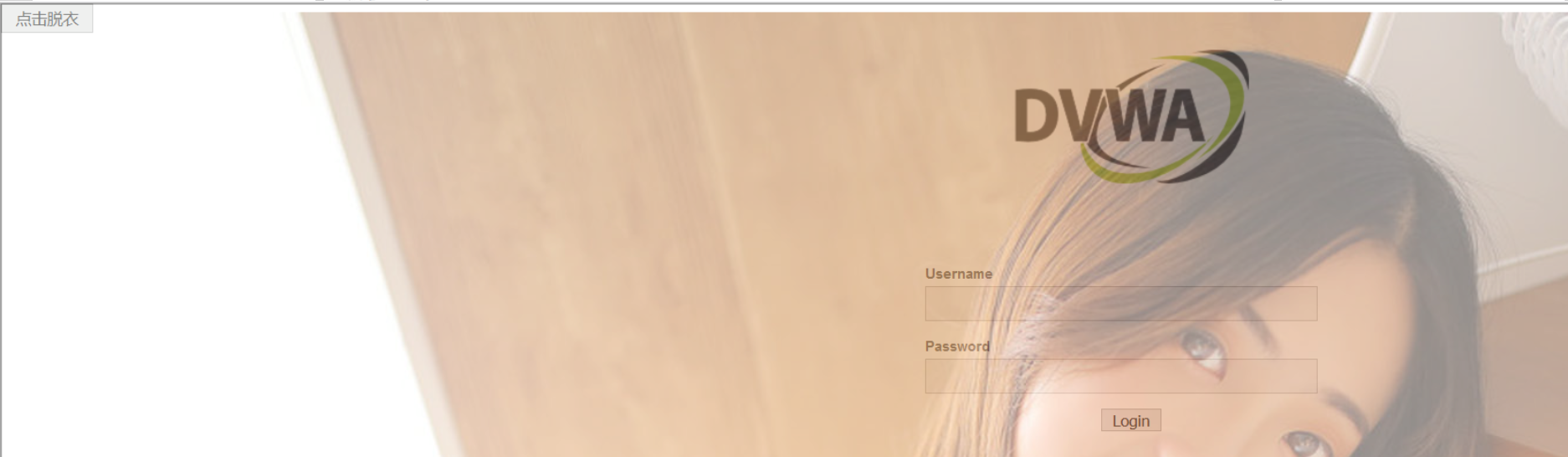
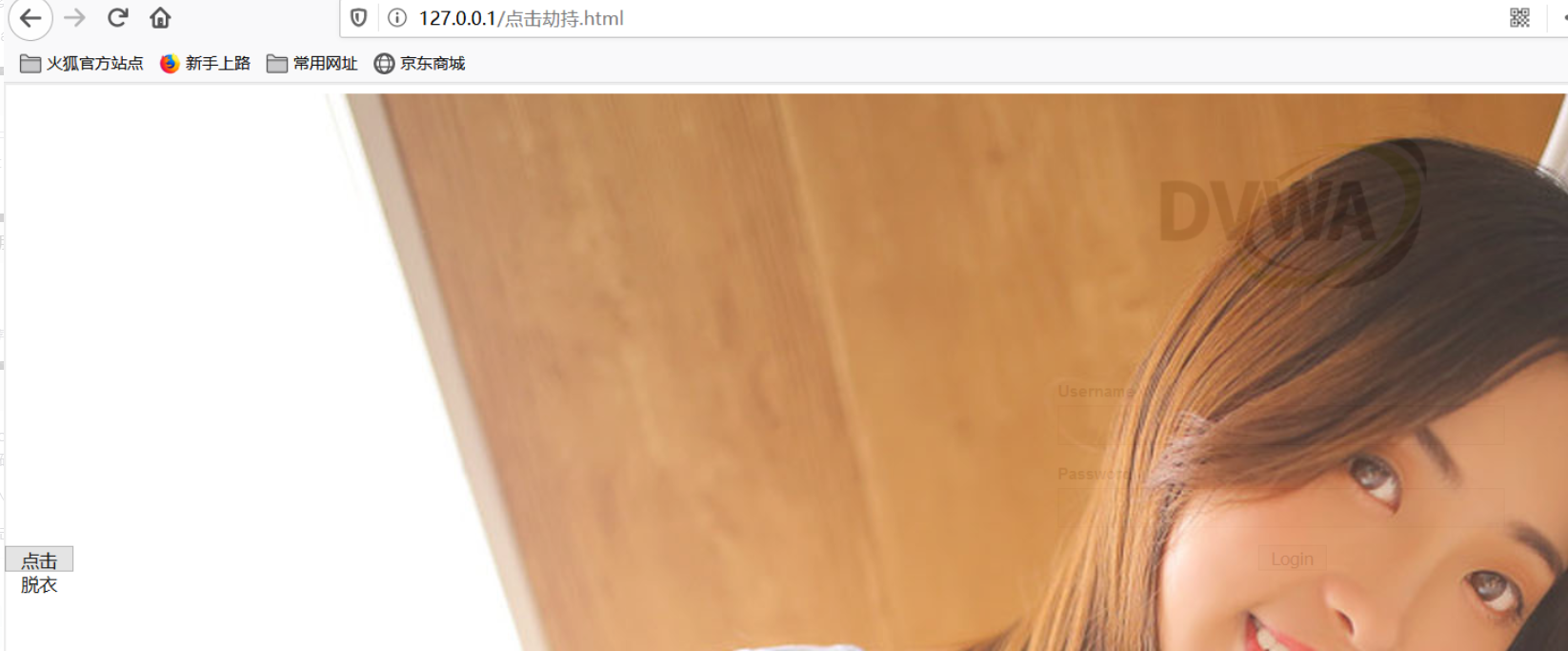
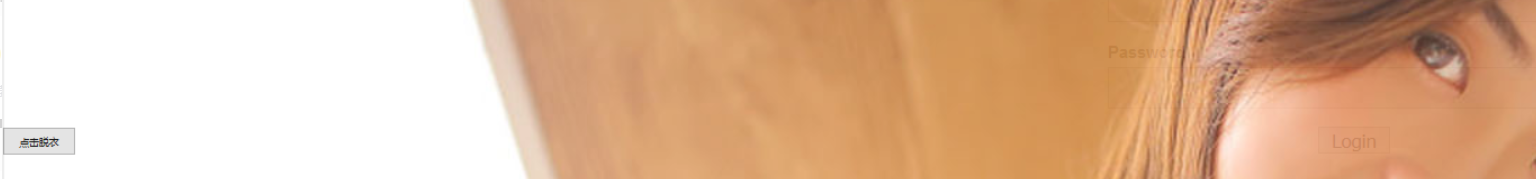
下面这里我是故意把其中i f rame的opacity属性调成了0.5,这样好看出来下面是dvwa的界面。

当你点击按钮以后,真正的点击的其实是隐藏的dvwa页面的Login按钮
制作过程
注意
如果下面嵌套的不想是dvwa,想换成别的,那么就把i f rame的src值换成别的网址,然后记得把其中i f rame的opacity属性调大一点(最大是1),这样好对应其中的按钮去相应调整按钮大小等。记住其中要经常利用到QQ的截图,因为上面有长度和宽度px的标识。
1.设置i f rame的值
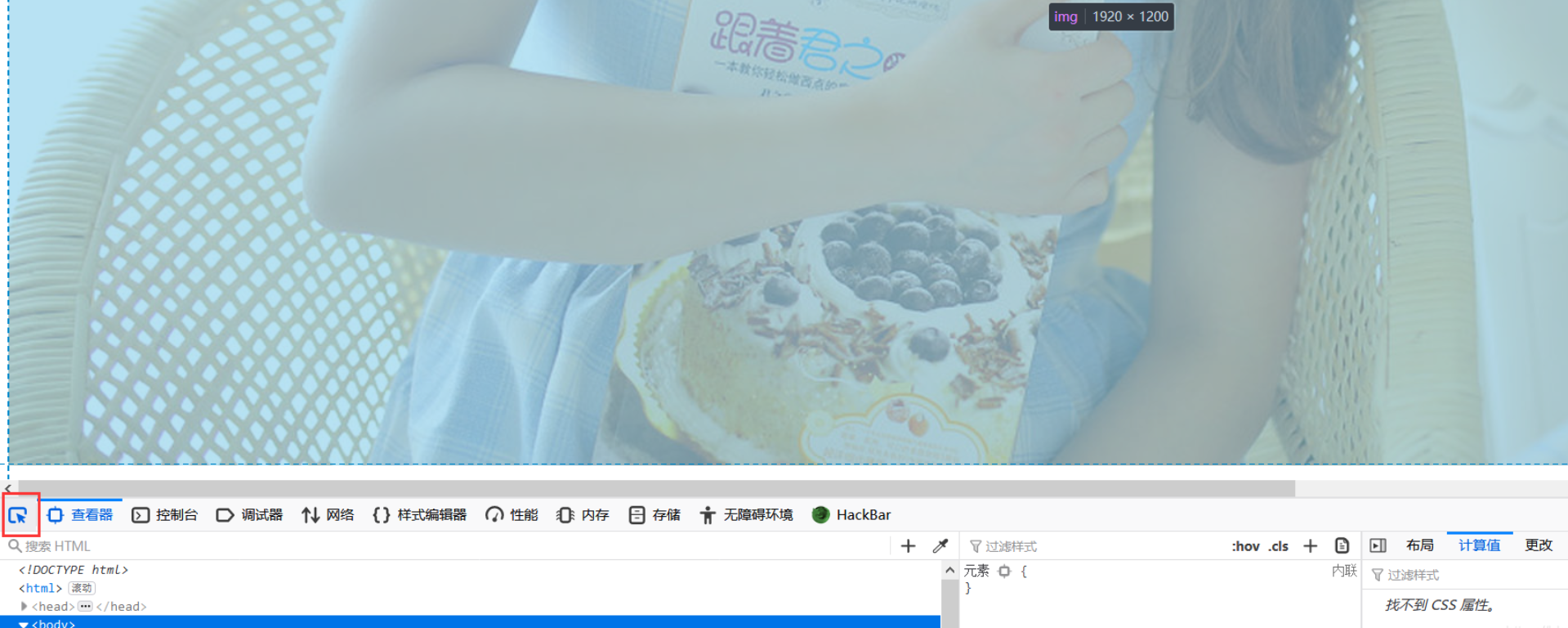
这里i f rame的width和height其实都没有硬性要求,无非就是小一点,下面嵌套的页面会变小;大一点下面嵌套的页面变大。其中的i f rame嵌套的width宽度可以设置的跟图片一样宽,这样按钮比较好判断left值(实在不和图片一样宽也没事,就是left值可以去自己慢慢调整);height没有要求。具体查看图片的长和宽就是F12用红框的鼠标去移到img上看长和宽。这里的图片宽1920(px),长1200(px)

我这里是把i f rame的长和宽都调整为和图片一模一样:


然后是其中的z-index属性值:
z-index属性是设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。简单的说就是利用这个属性可以把一段文字置于一张图片之上,或者把图片置于文字之上,只要设置好合适的优先级就可以了。
这里我设置为2:

2.设置按钮button的top值
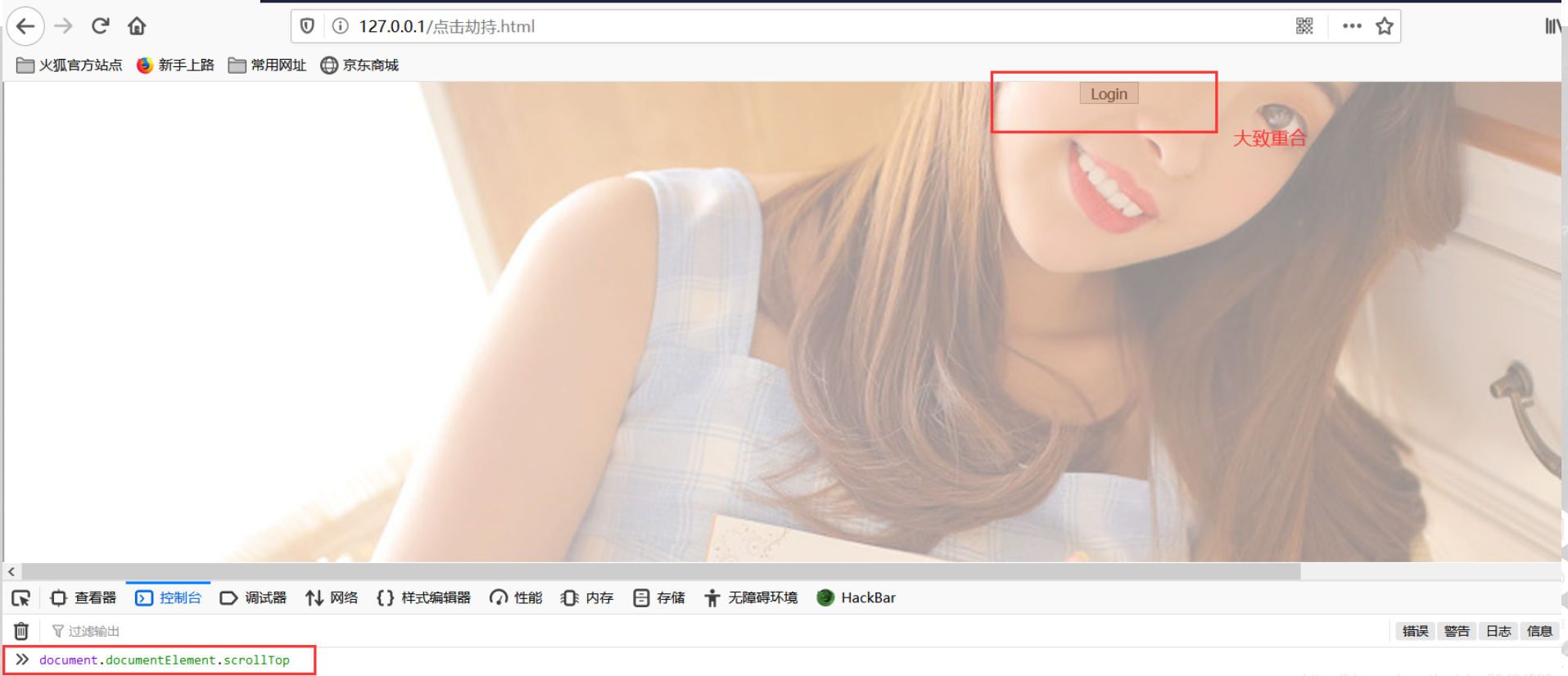
注意: 这里不要傻傻的用工具去测像素,因为屏幕分辨率不同,你测的像素也会不同;很多时候,标签若不是采用绝对定位便很难获取它距离顶部的距离。
所以这里用个很骚的操作:
按下F12,滑动滚动条至按钮的上边框与浏览器边框大致重合,在控制台输入这个函数document.documentElement.scrollTop,这个函数的大致意思就是获取你的滚动条滚动了多长,然后就得到大致的距离了——这里是345px:

然后top值这里就可以写345px了:

保存看结果,基本在一条平行线了:

3.设置按钮button的width和height值
这里有两种方法,都是用F12来完成。第二种方法可以做到和i f rame嵌套页面的属性值一模一样,就是外观等等,但是有的可能找不到i f rame嵌套页面的按钮的一些属性值;第一种就是直接F12选取元素移到按钮上查看width和height值。这种是没有限制的,所以我基本都用这种。
第一种方法:

因为这里给挡住了,不太好看i f rame嵌套页面的按钮的大小,那么这里可以直接访问该页面进行测量。可以看到width为52.5166px,height为20.8px:

这里按钮的大小就是一模一样了

可是其中的字体过大变成两行,就不容易成功了,那么就给button加上style属性:<button style='font-size:7px'>点击脱衣</button>。然后字体如下偏小,那么也可以慢慢调大按钮大小,再调大字体等等来达到最完美的状态:

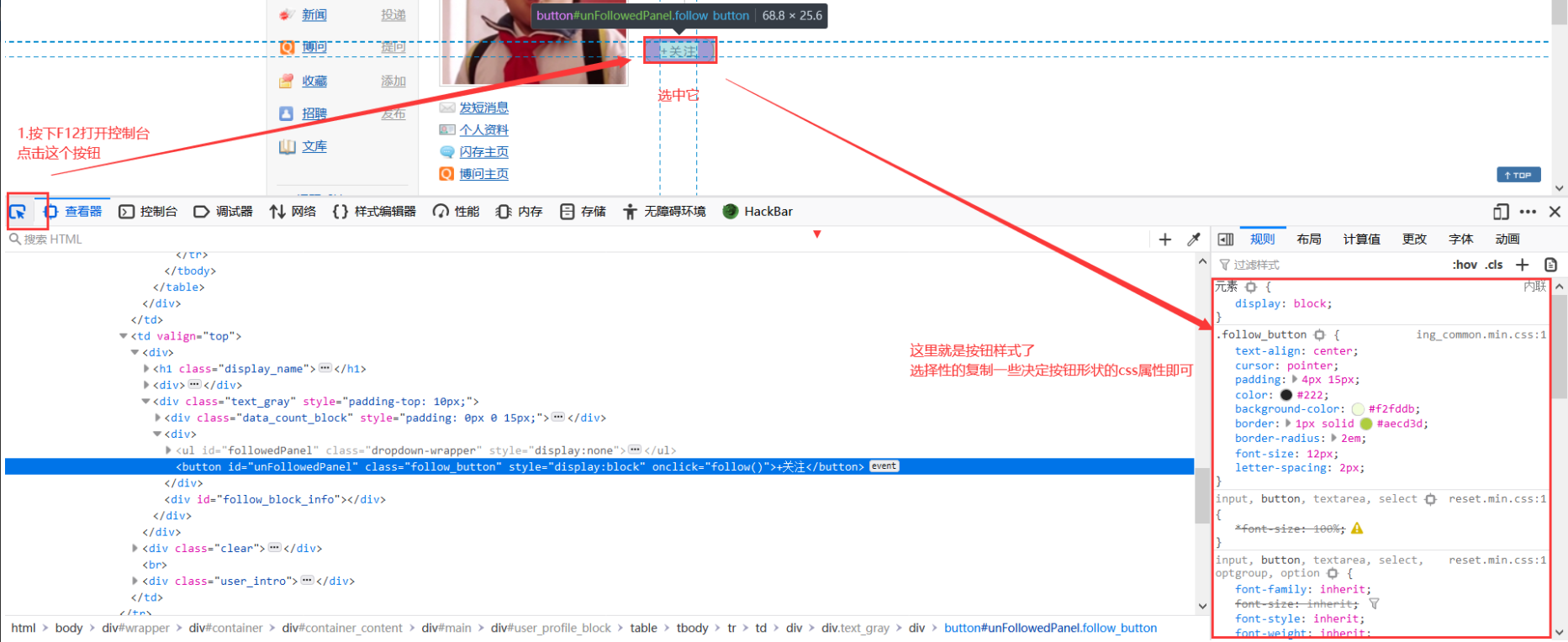
第二种方法:
以火狐浏览器为例,首先按下F12,然后选中按钮,在右下角便可以看到按钮的样式了,选择一些决定按钮形状的css属性即可。
如我这里选择了:display: block;、border-radius:2em;
如何确定按钮大小呢?看到图片中的第二步,在选中标签的时候,上面提供了标签的大小(上面的黑框框),也就是:width: 68.8px;、height: 25.6px;
标签内的字体大小需要根据具体字数来决定,我这里三个字,也就相应的设置为:font-size: 12px;
颜色边框什么的就随便设置一下,这里我就直接复制的cnblog按钮的颜色属性:background-color: #f2fddb;、border: 1px solid #aecd3d;

4.设置按钮button的left值
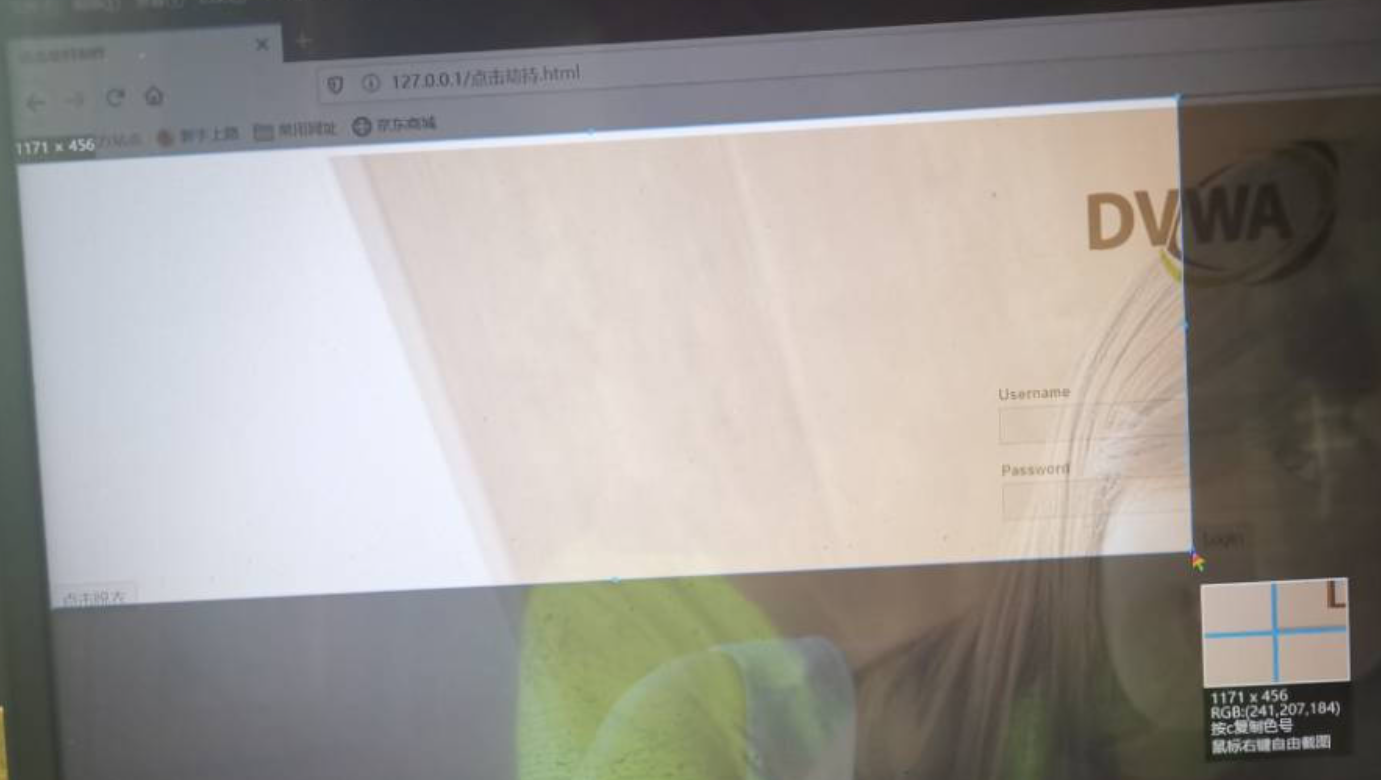
这里要经常利用到QQ的截图,因为上面有长度和宽度px的标识。这里最左边的页面到dvwa的Login按钮的左边是1171px:

那我们先写left: 1171px;,看结果,有点偏差:

那么这里只能自己慢慢调整了,最后调出来left: 933px;是长这样,差不多覆盖了:

到此便制作成功了。
点击劫持(ClickJacking)漏洞与其他漏洞的结合使用
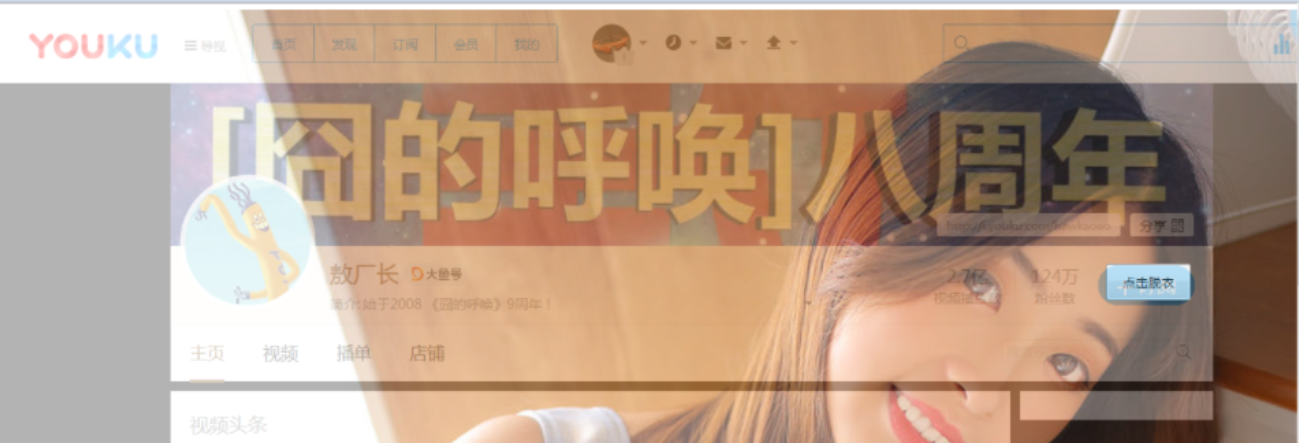
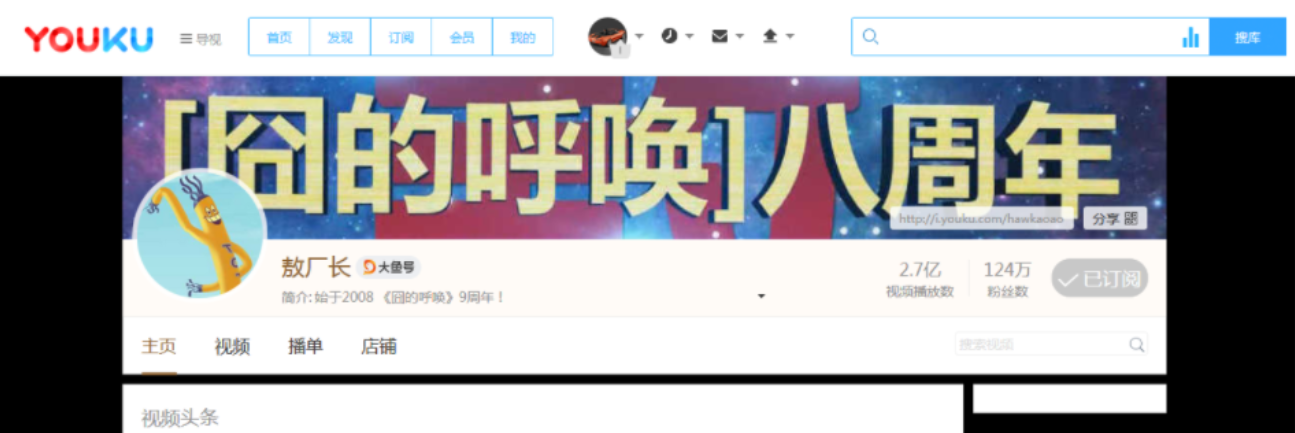
那么这里点击劫持(ClickJacking)漏洞还可以来进行骗取别人来关注订阅等等骚操作,这里就贴几张截图吧:


当然点击劫持(ClickJacking)漏洞的危害可大可小,并不仅仅是关注订阅之类的东西,但是原理类似。点击劫持(ClickJacking)漏洞如果结合其他漏洞进行攻击,将突破某些安全措施,实现更大范围的攻击。
1.点击劫持(ClickJacking)漏洞结合 CSRF 漏洞
CSRF (Cross-Site Request Forgery)全称是叫做跨站请求伪造漏洞,目前广泛使用的CSRF漏洞防御技术是 token 识别技术。token这种方式是在表单页面生成一个随机数,这个随机数一定要后端生成,并且对这个随机数进行存储。客户端令牌token通常作为一种身份标识,由服务器端生成的一串字符串,当第一次登录后,服务器生成一个token返回给客户端,以后客户端只需带上token来请求数据即可,无需再次带上用户名和密码。如果来自浏览器请求中的token值与服务器发送给用户的token不匹配,或者请求中token不存在,则拒绝该请求,使用token验证可以有效防止CSRF攻击,但增加了后端数据处理的工作量。对于网站开发人员,最方便实用的方法是将 token 存储在页面隐藏的表单中,最终跟随信息共同提交到服务器端。服务器检查该参数,判断用户身份的真实性。因此如果网站用的是token这种方式来防御CSRF攻击的话,那么攻击者成功实施CSRF攻击的关键因素就是正确获取token的值了。攻击者需要将载入目标网页 i f rame 中的token自动添加到 src 属性后面。这里使用 GET方法的表单便可以自动完成上面的步骤,实现攻击。
如果已经实现了CSRF的漏洞,可是如果要进行攻击的话可能要发一串链接,有可能别人不点击从而导致没有攻击成功。那么我们可以拓展攻击面,结合点击劫持(Clickjacking)漏洞来诱骗别人点击。可是这样还是需要点击链接和按钮等,还是会担心别人不会点击的话,如果想要提高成功率,可以先拿到一台对方信任的服务器,把点击劫持页面创建在该服务器里,再发给对方,以此提高成功率。这里的意义在于拓展攻击面。
2.点击劫持(ClickJacking)漏洞结合 XSS 漏洞
点击劫持漏洞 和反射型XSS漏洞结合起来,可以转变为存储型XSS漏洞。反射型 XSS 漏洞最重要的特征是很难利用。那么攻击者通过点击劫持(ClickJacking)漏洞,反射型 XSS 可以转化为存储型 XSS 漏洞,只要用户点击触发此漏洞,就可以在用户浏览器上执行任意的j avas cript代码,因此具有极大的危害性。这里来举个例子:
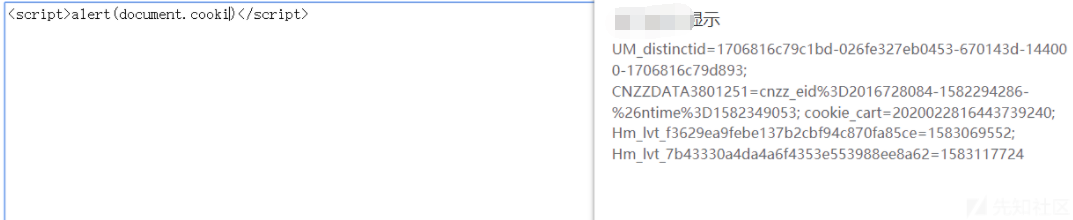
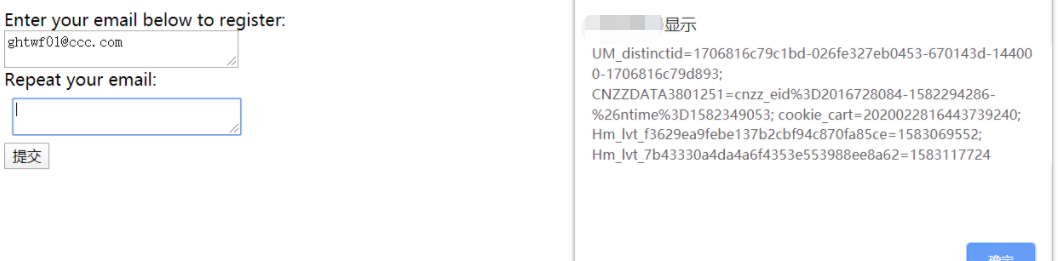
其中目标站点存在反射型XSS,还是Self-XSS。页面为下面的那张图片,是一个很大的文本框,输入<s cript>a lert(document.cookie)</s cript>就弹出了cookie,这里出现的是Self-XSS:

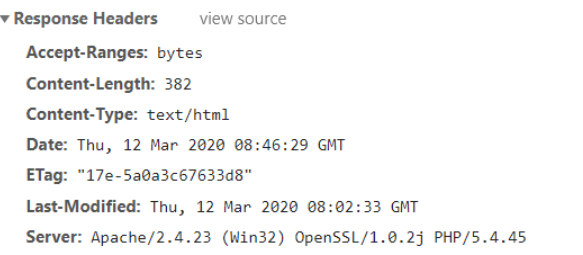
目标站点还存在点击劫持(ClickJacking)漏洞。我们查看响应,发现目标站点并未设置X-f rame-Options头,那么就会存在点击劫持(ClickJacking)漏洞:

这时就可以编写PoC来进行XSS Jacking以此来获取用户的cookie:
<html>
<head>
</head>
<body>
Enter your email below to register:
</br>
<textarea autofocus style="width:220px; height:35px;"></textarea>
</br>
Repeat your email:
</br>
<i f rame style="width:230px; height:50px;" f rameBorder="0" src="index.html"></i f rame>
</br>
<input type="submit"></input>
<s cript>
document.addEventListener('copy', function(e){
console.log(e);
//
e.clipboardData.setData('text/plain', '\x3cs cript\x3ea lert(document.cookie)\x3c/s cript\x3e');
e.preventDefault();
});
</s cript>
</body>
</html>
在这个网页中只要使用了复制键的话,那么复制的内容就都会是<s cript>a lert(document.cookie)</s cript>,再次输入邮箱的文本框其实是利用i f rame标签打开的index.html网页,存在XSS漏洞。所以当用户输入邮箱后,为了方便就会复制上面填写好的邮箱,然后粘贴到下面确认邮箱的框当中,那么这样就是将XSS的代码插入到了index.html中自己X了自己了。

所以点击劫持(ClickJacking)漏洞结合XSS 漏洞这个组合拳利用需要结合一下钓鱼社工来实现窃取受害者的cookie等敏感信息。
点击劫持(ClickJacking)漏洞防御方案
这里可以考虑从服务器端和客户端两个方面来防御。
服务器端防御
1.通过正确设置X-f rame-Options header,不允许在网站中嵌入其它站点的i f rame。
2.使用f rameBusting代码。不过有一个条件,就是受害者的浏览器没有禁用 j avas cript 脚本。如果受害者的浏览器禁用了 j avas cript 脚本,那么将无法正常运行。其中如图来禁止i f rame的嵌套:

3.使用认证码认证用户。
客户端防御
1.升级浏览器
2.对于Firefox的用户,使用Nos cript扩展能够在一定程度上来检测和阻止。
参考:
https://www.sohu.com/a/328464311_100113888
https://blog.csdn.net/qq_45552960/article/details/101161020
- 本文作者: Johnson666
- 本文来源: 奇安信攻防社区
- 原文链接: https://forum.butian.net/share/436
- 版权声明: 除特别声明外,本文各项权利归原文作者和发表平台所有。转载请注明出处!